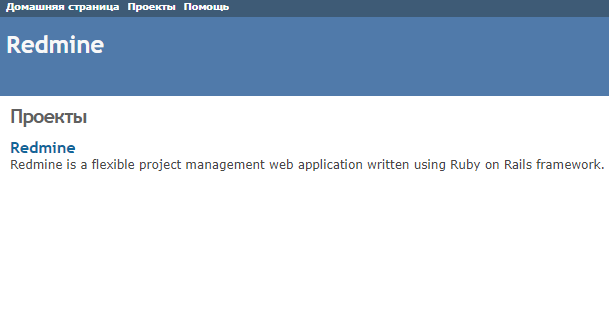
В новых версиях (после 3.3.х) список проектов выглядит немного странно. Формирование таблицы происходит каким-то странным образом — по 400px на ячейку. Почему именно это значение взяли разрабы мне лично не понятно. Ну и как резуальтат вот такое отображение можно наблюдать:

Мне так не удобно и хочется видеть как по старинке — все друг под дружкой.
Для того, чтобы вернуть все по старому, нужно поправить css. Для этого редактируем файл по адресу …/public/stylesheets/application.css. Там ищем блок, начинающийся на:
#projects-index {
В нем правим все 400px на auto. Должно стать вот так:
#projects-index {
column-count: auto;
column-width: auto;
-webkit-column-count: auto;
-webkit-column-width: auto;
-webkit-column-gap : 0.5rem;
-moz-column-count: auto;
-moz-column-width: auto;
-moz-column-gap : 0.5rem;
}
Сохраняем. Готово!